Youll see all the sliders youve created so far. To edit a sliderfind Slider Slideshow from the WordPress menu and select Layer Slider.

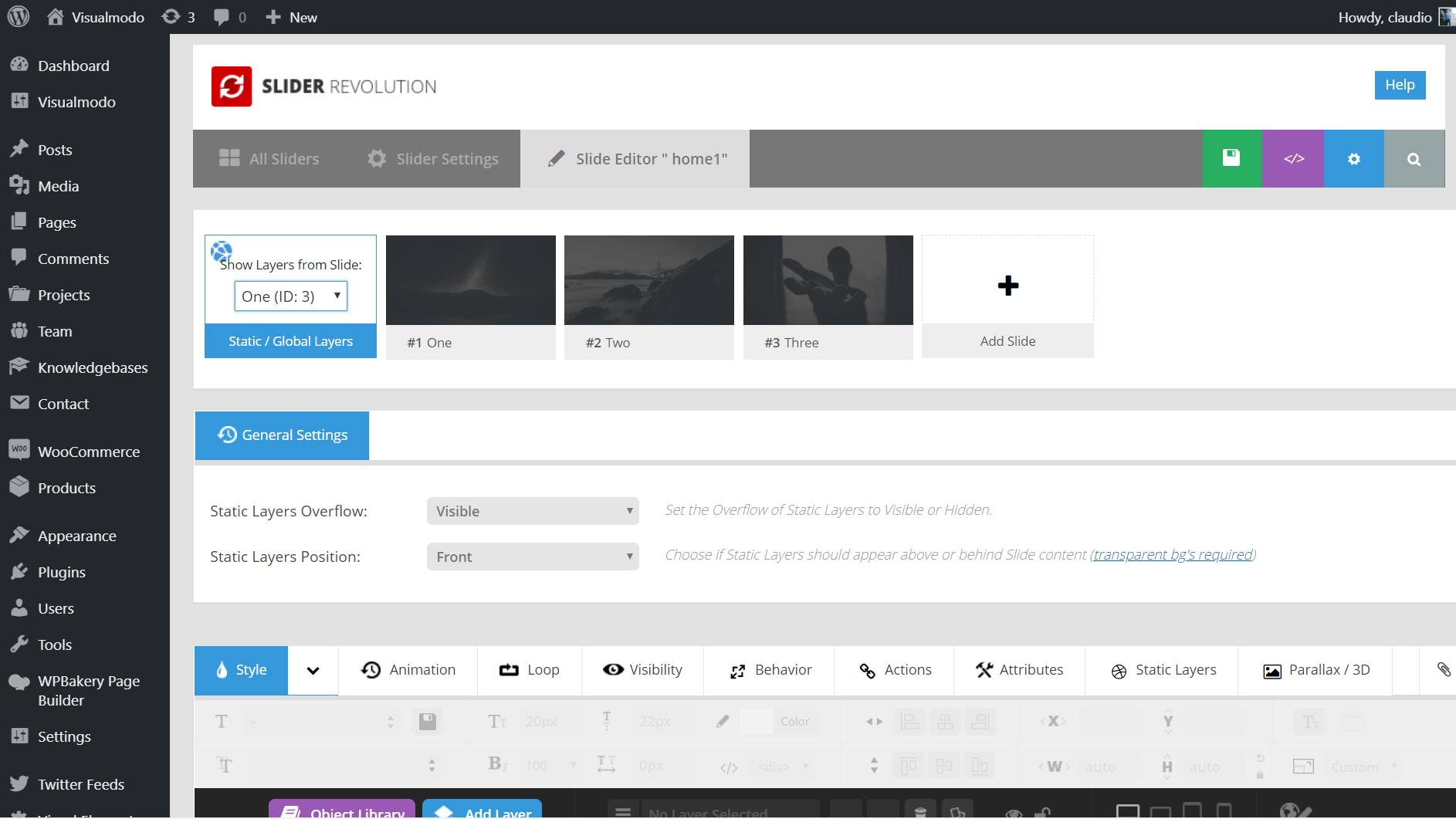
Static Global Layers Usage Guide Revolution Slider Wordpress Plugin
We put out a tutorial on layer slider for a previous version but the interface has changed a bit so we wanted to do a quick recapMake sure to check out ou.

. You will then be asked to name your slider. Tweet on Twitter Share on Facebook Google Pinterest. To edit a sliderfind Slider Slideshow from the WordPress menu and select Layer Slider.
Ad Learn how to build a responsive Wordpress site that looks great on all devices. 3 - which means LayerSlider WP will jump to the third layer if you click on this sublayer. You May Also Like.
19 rows Open your favorite FTP application and connect to your server. How To Create A New LayerSlider. Copy over the LayerSlider folder extracted from the installable ZIP file.
Navigate to the Plugins page on your WordPress admin area and click the Activate button below LayerSlider. Step 2 - Add the Slider shortcode to WPBakery Builder. Ad Limitless WP help support starts at 67mo.
This tutorial is intended specifically for Holiday Planners. You can place your sliders into pages and posts using the Drag Drop Builder. Step 2 The Slider Settings tab will open and allow you to set the general settings for your slider such as the width height responsive full width and.
Install and activate the plugin and youll be redirected to the LayerSlider WP All Sliders menu. Edit help layer slider layerslider slideshow tutorial WordPress wordpress tutorial. Click the Add New button to get started.
The first version was released on December 2 2011. Navigate to the wp-contentplugins folder. 19 rows On your WordPress admin area navigate to Plugins Add new then press the Upload Plugin button on the top of the page.
Click on the button or drag into the editor in order to insert it. At the end of every Slider row youll see a Pencil Box Edit button. Andrew M Sep 17 2021 comments off.
Layerslider premium Wordpress slider basic tutorial shown on Enfold Theme by Kriesi. There are 2 steps in this tutorial. Inserting Layer Slider to your page.
Tweet on Twitter Share on Facebook Google Pinterest. Click on it after page reload youll be directed to the desired Slider for editing. Short tutorial on using Layer Slider WP for Wordpress.
We built LayerSlider back in the day because we felt slider plugins was static and devoid of life. Step 1 - Install Wonder Slider and Create a WordPress image and video Slider. Short tutorial on using Layer Slider WP for Wordpress.
Step 1 - Install Wonder Slider and Create a WordPress Slider. Layer Slider Tutorial for Wordpress Enfold Theme. Since then LayerSlider has evolved to be much more than a slider plugin.
Short tutorial on using Layer Slider WP for Wordpress. Updated Tutorial On Using Layer Slider For Wordpress Youtube Set the Saturation to 100 and slide the Hue slider until you achieve a green or purple hue that roughly matches the surrounding stripes. From version 20 you can easily add a special link to any sublayer which jumps to the selected layer of the slider.
Once you have installed the LayerSlider plugin head on over to WordPress Dashboard LayerSlider WP Sliders. To create a new slider click the add new slider button with a plus sign. Type in a name and click Add Slider.
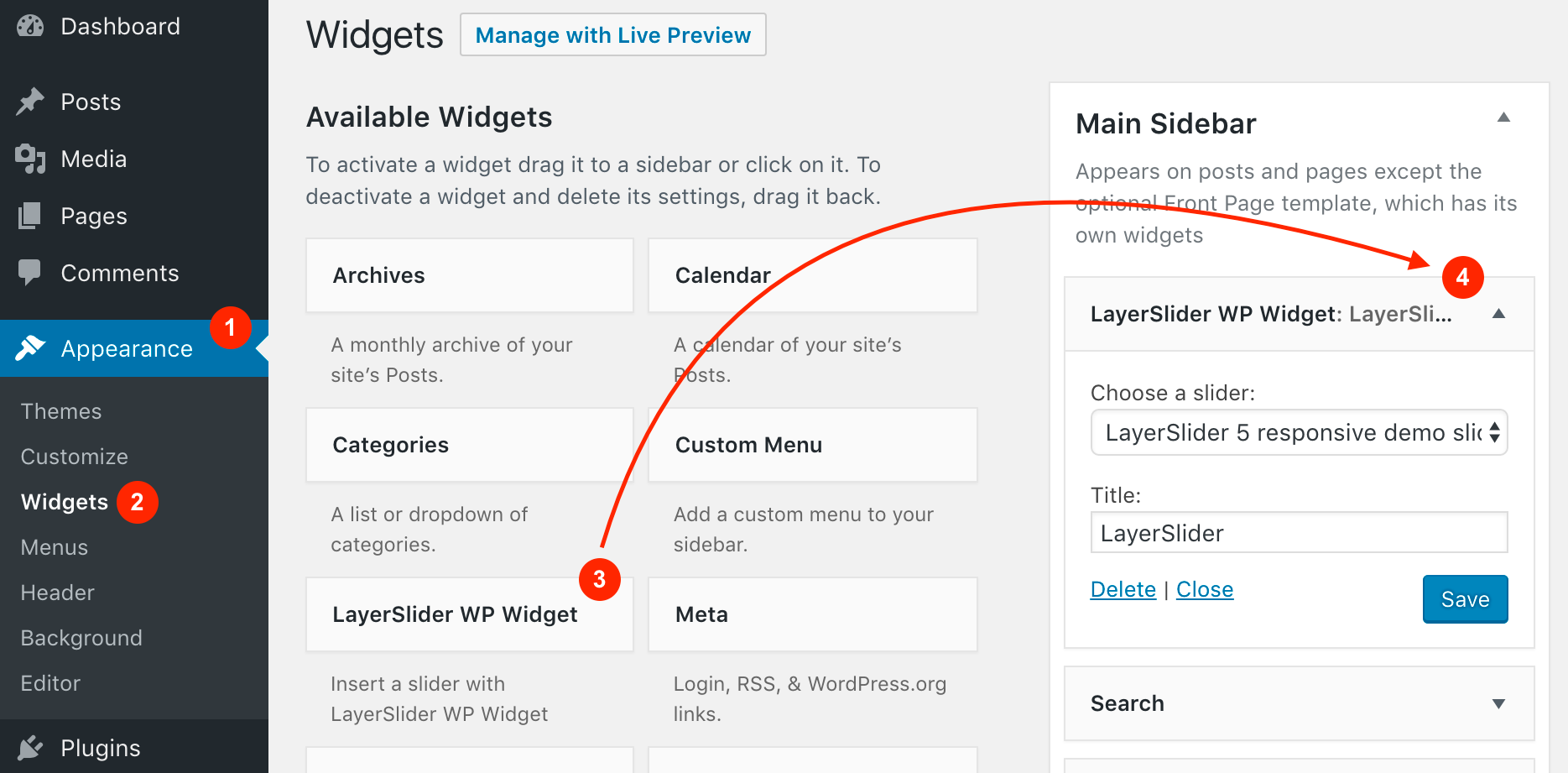
It comes with 13 built-in skins and it has tons of options to entirely customize the appearance and behavior of your sliders at the. This article outlines the widgets options. The Layers Slider Widget is incredibly versatile and can be used as a traditional content slider a jumbo layout section Call-To-Action bar Testimonial or slideshow just to name a few.
We visioned an alternative where we could add independently animating layers similarly to video editing applications. You will then be taken to the slider manager page where you can view all your existing sliders import sliders and create a new slider. This fun fold card is easy to make We are using the Driving By stamp set 158099 and the Sunshine Rainbows Designer paper 158126 both are from Sale-a- Bration this.
Basic Video Links Download the whole project for free and import into your theme. You dont have to write any JS code just specify the ordinary number of the layer and write into the Link field by the following way. Step 1 Click on the LayerSlider tab on your WP Admin panel then click the Add New button on the top of the page give the slider a name then click Add Slider to add it to the list.
For steps on configuring this widget for any of the other uses listed above visit the Tutorials section. Inserting the slider using the Drag Drop Builder. Click on the edit icon of the Layered Slider element and chose a slider from the one youve already created.

Layerslider Wp Wordpress Youtube

Guide To Layered Slider Wp Vamtam Help Desk

Updated Tutorial On Using Layer Slider For Wordpress Youtube

How To Using The Layerslider Elementor Widget Youtube

Layer Slider Basic Tutorial Enfold Theme For Wordpress Youtube


0 comments
Post a Comment